| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- javascript
- css규칙
- 구글CSS
- 웹스크래핑
- to do list
- CSS애니메이션
- 스타일가이드
- Vue.js
- 개발회고
- @keyframes
- 코딩가이드
- CSS로딩
- MariaDB
- 뉴스수집
- 파이썬
- 자기개발
- vueJS
- vue-cli
- 프레임워크
- vuejs입문
- 로딩UI
- 투두리스트
- 구글스타일가이드
- 코딩규칙
- css rule
- html제거
- 코딩컨밴션
- python
- 자바스크립트
- google style guide
- Today
- Total
코드공부방
CSS 로딩UI 만들기 #1. 회전하는 원(Circle) 본문
CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
웹사이트에 자주 사용되는 로딩 UI 중, 무한으로 회전하는 원(Circle)을 사용하는 경우가 있다. 이때 돌아가는 원을 GIF이미지로 만들어 사용하는 경우도 있는데 그 경우에 background 처리가 깔끔하게 되지 않는다.
이때는 웹에서 background가 투명처리된 png이미지를 다운받거나 디자이너로부터 이미지를 받아 CSS로 돌리는 방법도 있지만 따로 디자이너의 손을 빌리지 않고 직접 만들어 쓸 수 있도록 CSS로 몇가지 로딩UI를 만들어보려고 한다. 첫번째는 아주 심플한 원을 무한으로 회전시키는 UI이다. (물론 디자이너 손을 거쳐나온 이미지가 더 이쁘겠지만..)

위와 같이 레이어를 띄워 dim 처리된 배경 가운데에 로딩하는 원을 돌려볼 생각이다. 아래와 같이 작성해보자.
<!-- HTML -->
<div class="loadingBox">
<div class="dim"></div>
<div class="circle"></div>
</div>이제 스타일링을 할 차례인데, Dim처리는 알겠는데 가운데 돌아가는 원은 어떻게 CSS로 만들면 될까?
/* CSS */
.loadingBox .dim {position:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.7);}
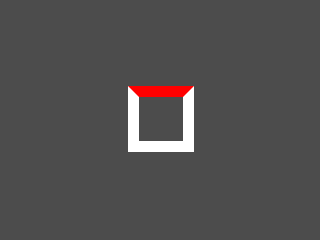
.loadingBox .circle {...?}어찌보면 막연해보이지만 간단한 아이디어로 해결된다. 바로, 빈 박스에 border속성을 사용한 뒤에 border-radius속성으로 원형화 시키면 간단하게 1/4이 색칠된 원이 만들어진다.



/* CSS */
.loadingBox .circle {position:fixed; left:50%; top:50%; transform:translate(-50%, -50%); width:40px; height:40px; border:10px solid #fff; border-top:10px solid red; border-radius:50em;}화려하진 않지만 그래도 쓸만한 오브젝트를 만들어냈으니 이제 CSS Animation으로 회전만 시키면된다. 먼저 @keyframes를 만들어준다.
/* CSS */
@keyframes spinCircle {
from {
transform:translate(-50%, -50%) rotate(0);
}
to {
transform:translate(-50%, -50%) rotate(360deg);
}
}그 후 원(Circle)에 애니메이션을 적용해준다.
/* CSS */
.loadingBox .circle {position:fixed; left:50%; top:50%; transform:translate(-50%, -50%); width:40px; height:40px; border:10px solid #fff; border-top:10px solid red; border-radius:50em;
animation-name:spinCircle;
animation-duration:.8s;
animation-iteration-count:infinite;
}0.8초동안 애니메이션이 실행이 되고, 무한반복되도록 작성해주었다. 결과물을 보자.

이는 animation-timing-function속성으로 해결이 가능하다. 이 속성은 easing과 같은데, linear값을 주어 애니메이션간 속도가 같게 만들어준다. 그 외 속성값은 아래 표를 참고하면 된다.
/* CSS */
.loadingBox .circle {position:fixed; left:50%; top:50%; transform:translate(-50%, -50%); width:40px; height:40px; border:10px solid #fff; border-top:10px solid red; border-radius:50em; transition:all .2s;
animation-name:spinCircle;
animation-duration:.8s;
animation-iteration-count:infinite;
animation-timing-function:linear;
}
이제 새로고침을 해보면 비로소 동일한 속도로 회전하는 원이 완성된다.

최종 HTML, CSS 코드는 아래와 같다.
<!-- HTML -->
<div class="loadingBox">
<div class="dim"></div>
<div class="circle"></div>
</div>/* CSS */
.loadingBox .dim {position:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.7);}
.loadingBox .circle {position:fixed; left:50%; top:50%; transform:translate(-50%, -50%); width:40px; height:40px; border:10px solid #fff; border-top:10px solid red; border-radius:50em; transition:all .2s;
animation-name:spinCircle;
animation-duration:.8s;
animation-iteration-count:infinite;
animation-timing-function:linear;
}
@keyframes spinCircle {
from {
transform:translate(-50%, -50%) rotate(0);
}
to {
transform:translate(-50%, -50%) rotate(360deg);
}
}+ transform의 scale값을 조정하여 크기도 한번 조절해보았다 :)

2019/09/04 - [JavaScript] - 무한스크롤 (Infinity Scroll) UI 구현하기
무한스크롤 (Infinity Scroll) UI 구현하기
무한스크롤 (Infinity Scroll) UI 구현하기 쇼핑몰이나 상품 또는 게시글 목록에서 갯수가 많아지면 자연스럽게 페이징(Page nate, pagenation 등으로도 불리운다) 처리를 하게 된다. 근데 PC에서 쓰이는 페이징..
code-study.tistory.com
2019/09/03 - [UI 클론(Clone)] - 구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone 오래전부터 구글의 로그인폼을 보면 쌈박하다는 생각이 들었다. 요즘은 꽤 대중화된(?) 방식이지만 자칫 딱딱해보일 수 있는 form label에 저런 인터랙션을..
code-study.tistory.com
2019/08/28 - [CSS] - CSS 반응형 작업 시 박스 비율 유지하기
CSS 반응형 작업 시 박스 비율 유지하기
작업을 하다보면 리사이즈 됨에도 박스비율을 유지해야 하는 경우가 있다. (특히 반응형 작업에서) 박스의 width값은 100%로 지정하면 되지만 height값을 어떻게 해야 박스의 비율을 유지할 수 있을까? max-width..
code-study.tistory.com
2019/08/30 - [CSS] - CSS 구글 스타일가이드 자세히보기 #intro
CSS 구글 스타일가이드 자세히보기 #intro
CSS 구글 스타일가이드 자세히보기 #intro 보통 프로젝트에 투입되면 프로젝트 시작과 동시에 스타일가이드를 정한다. 이는 협업하는 작업자간의 원활한 프로젝트 진행을 위한 약속이라고 볼 수 있다. 예를들어 다..
code-study.tistory.com
'웹퍼블리셔 > CSS' 카테고리의 다른 글
| CSS로 한줄, 여러줄 글 길어지면 말줄임("...") 표시하기 (0) | 2020.02.06 |
|---|---|
| 유튜브(Youtube) 영상 비율에 맞게 (반응형 사이즈)로 가져오기 (3) | 2020.02.05 |
| CSS 구글 스타일가이드 자세히보기 #3 CSS 메타 규칙 (0) | 2019.09.02 |
| CSS 구글 스타일가이드 자세히보기 #2 CSS 작성 규칙 (0) | 2019.09.02 |
| CSS 구글 스타일가이드 자세히보기 #1 CSS스타일 규칙 (0) | 2019.08.30 |




