| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 개발회고
- javascript
- vueJS
- google style guide
- 코딩규칙
- python
- 프레임워크
- 파이썬
- css규칙
- 투두리스트
- MariaDB
- CSS애니메이션
- vue-cli
- vuejs입문
- 스타일가이드
- 구글스타일가이드
- 웹스크래핑
- 코딩컨밴션
- 자기개발
- 뉴스수집
- 로딩UI
- @keyframes
- 자바스크립트
- 구글CSS
- Vue.js
- 코딩가이드
- to do list
- css rule
- CSS로딩
- html제거
- Today
- Total
코드공부방
무료 온라인 이미지 최적화 서비스 - Optimizilla 본문
무료 온라인 이미지 최적화 서비스 Optimizilla
웹 프로젝트를 진행할때 큰 리소스를 차지하는 것중 하나가 바로 이미지 파일들이다. 때문에 사용자에게 원활한 서비스 제공을 위해서는 많은 이미지 사용을 지양해야겠지만 프로모션 이미지나 배너 이미지 등 모든 비주얼적 요소까지 이미지 사용을 제한하는 것은 한계가 있다.
심미성과 사용성 두마리 토끼를 잡기 위해서는 사용될 이미지를 최적화 하는 방법이 있다. 보통 웹사이트 신규 작업 시 사용되는 이미지들은 디자이너나 퍼블리셔, 또는 프론트엔드 개발자들의 손을 거치면서 이미지 최적화작업을 거치게 되는데, 웹사이트가 운영으로 넘어가면서 이벤트, 배너, 콘텐츠에 들어가는 이미지등은 이미지 최적화 작업이 생략되는 경우가 많다. (사실 몰라서 못하는 경우도 많을 것이라 생각된다)
위와 같은 경우를 포함하여 웹서비스가 아니더라도 누구나 쉽게 이미지를 최적화 할 수 있는 무료 온라인 서비스를 소개하려고 한다. 바로 Optimizilla라는 서비스이다.

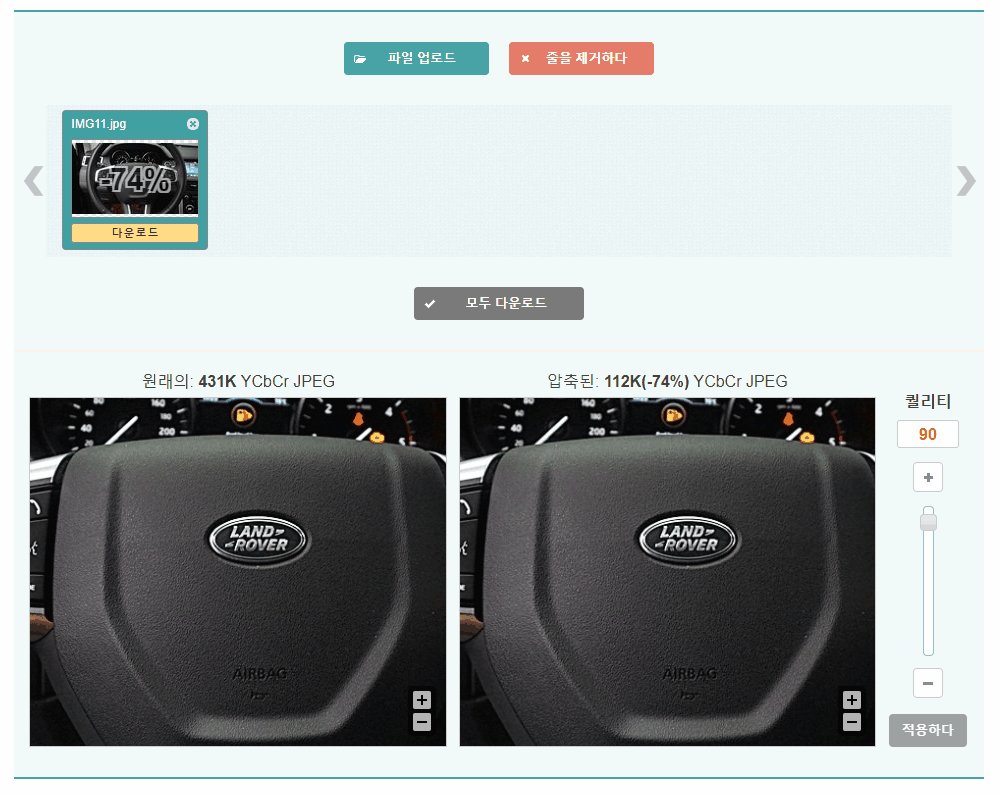
사용방법은 Optimizilla 웹사이트에 접속하면 15개국어를 제공하는 것을 알 수 있다. 원하는 언어를 설정한 뒤에 아래 파일업로드 버튼을 누르거나 또는 최적화를 원하는 사진을 표시 드래그 앤 드랍하면 자동으로 최적화 작업을 진행한다.

위 GIF이미지를 보면 이미지 용량이 431Kb에서 112Kb로 무려 74%나 이미지 용량이 줄어들은 것을 확인할 수 있다.
그게 끝이다. 완료된 이미지를 확인 후 다운로드 받아 사용하면 된다.
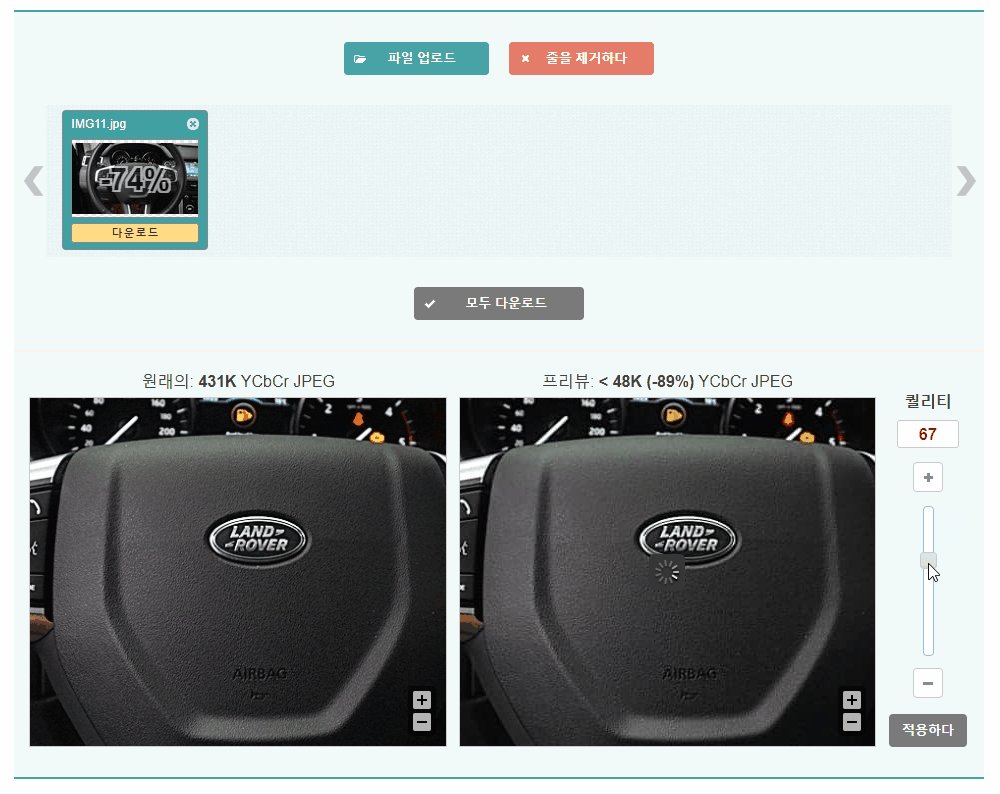
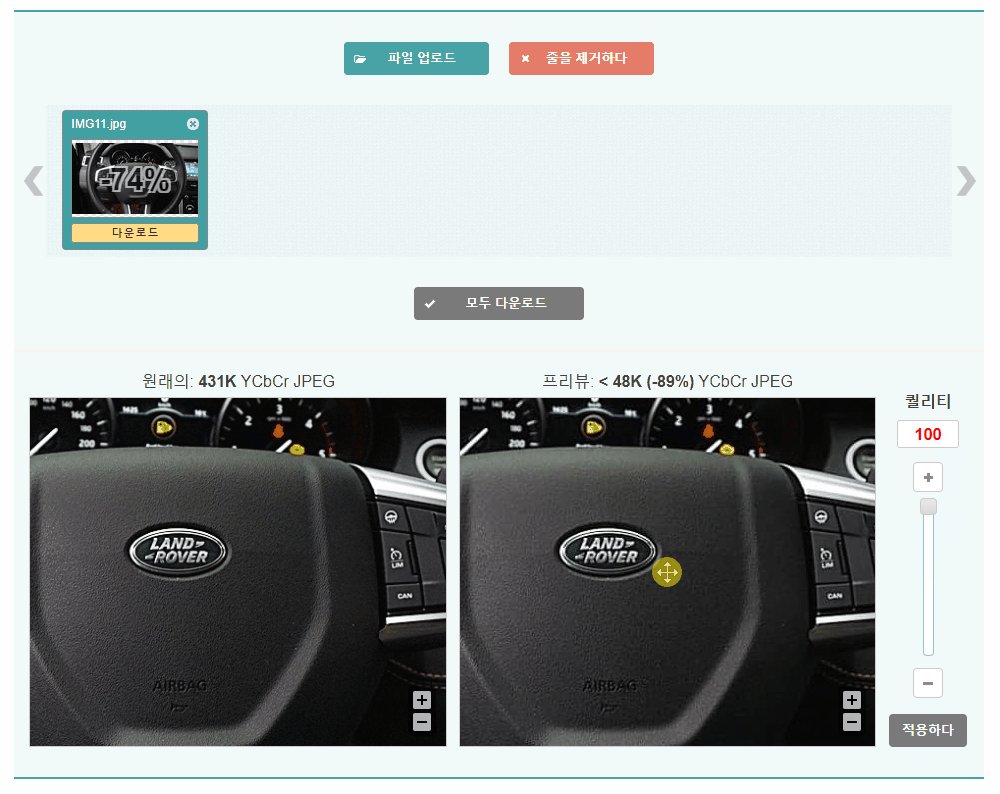
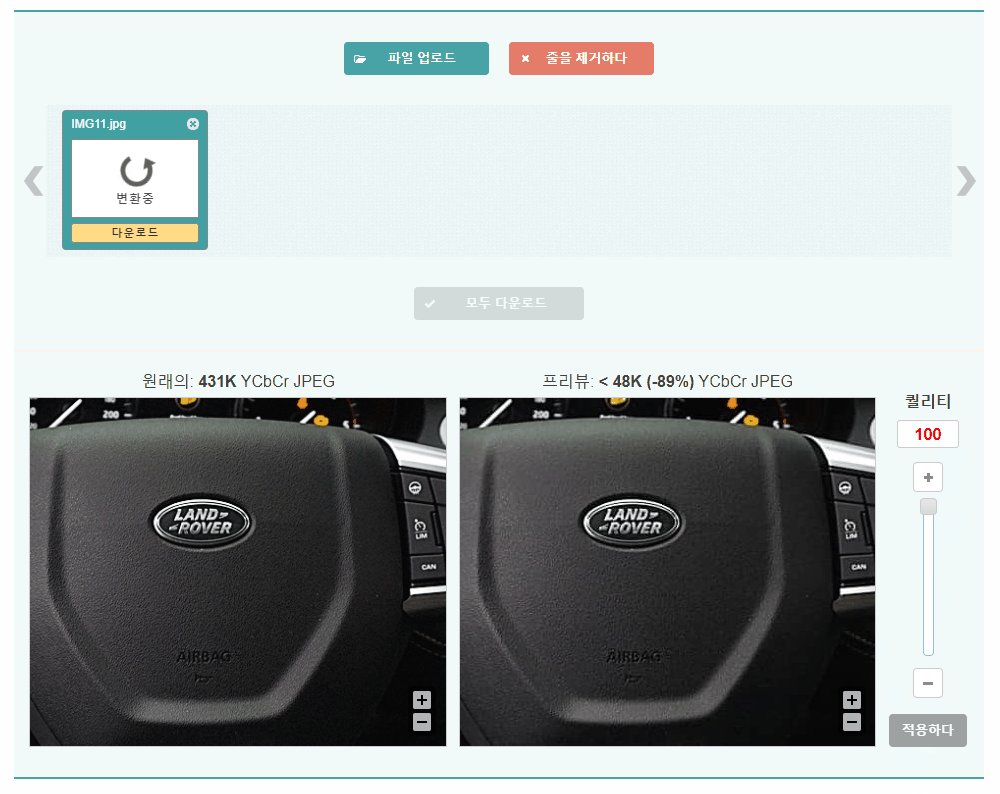
만약 이미지가 너무 압축이되어 사진퀄리티가 많이 안좋아졌다면 퀄리티 바를 조절하여 퀄리티를 높일 수도 있다.
(원본과 실시간 비교가 가능하다)

Optimizilla서비스는 현재 jpg와 png 포멧의 이미지만 압축서비스를 제공하고 있다.
2019/09/20 - [CSS] - CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
CSS 로딩UI 만들기 #1. 회전하는 원(Circle) 웹사이트에 자주 사용되는 로딩 UI 중, 무한으로 회전하는 원(Circle)을 사용하는 경우가 있다. 이때 돌아가는 원을 GIF이미지로 만들어 사용하는 경우도 있는데 그 경..
code-study.tistory.com
2019/09/03 - [UI 클론(Clone)] - 구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone 오래전부터 구글의 로그인폼을 보면 쌈박하다는 생각이 들었다. 요즘은 꽤 대중화된(?) 방식이지만 자칫 딱딱해보일 수 있는 form label에 저런 인터랙션을..
code-study.tistory.com
2019/09/04 - [JavaScript] - 스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트
스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트
스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트 상단, 하단에 모두 고정 메뉴나 콘텐츠가 있는 경우 모바일 환경에서는 콘텐츠를 볼 수 있는 영역이 좁아 부담스러울 수 있다. 따라서 사용자가 스크롤을 올리..
code-study.tistory.com
'웹퍼블리셔 > 업무 도움되는' 카테고리의 다른 글
| 지도 이미지맵 온라인에서 쉽게 만들고 코드(좌표) 가져오기 (With.Image Map Generator) (1) | 2020.02.12 |
|---|---|
| VSCode(비주얼스튜디오코드)에서 SFTP에 직접 붙어 작업하기(부제 : 안녕, Editplus) (0) | 2020.02.11 |
| 변수, 함수, 클래스, 아이디 네이밍 스타일 / variable, function, class, id naming style (0) | 2019.08.30 |
| 작업 샘플(임시) 이미지 자동 생성 placeholder.com / picsum.photos (1) | 2019.08.28 |




