Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 투두리스트
- 프레임워크
- 코딩컨밴션
- CSS애니메이션
- vue-cli
- vuejs입문
- MariaDB
- 뉴스수집
- python
- 개발회고
- 파이썬
- vueJS
- google style guide
- 스타일가이드
- 코딩규칙
- 코딩가이드
- javascript
- 구글스타일가이드
- 로딩UI
- html제거
- 구글CSS
- 웹스크래핑
- 자바스크립트
- Vue.js
- CSS로딩
- css규칙
- to do list
- @keyframes
- 자기개발
- css rule
Archives
- Today
- Total
코드공부방
JavaScript 웹브라우저의 좌표(coordinates)에 대해 알아보기 본문
반응형
웹 UI개발을 하다보면 필수적으로 브라우저 내 Element나 마우스의 좌표가 필요한 경우가 생긴다.
# Element.getBoundingClientRect()
getBoundingClientRect 메소드는 Element Object에 포함되어 있다.
이 메소드를 사용하여 특정 Element의 width, height, 좌표(top, left) 값을 구할 수 있다.

const $googleLogo = document.querySelector('#google-logo');
const logoRect = $googleCI.getBoundingClientRect();
let logoPositionLeft = logoRect.left;
let logoPositionTop = logoRect.top;
let logoWidth = logoRect.width;
let logoHeight = logoRect.width;
console.log(`
logoPositionLeft : ${logoPositionLeft}px /
logoPositionTop : ${logoPositionTop}px /
logoWidth : ${logoWidth}px /
logoHeight : ${logoHeight}px
`);
# Client X,Y / Page X,Y
아래 예제 코드는 document내에 마우스를 클릭할때마다 클릭한 곳의 좌표를 console에 출력해주는 코드이다.
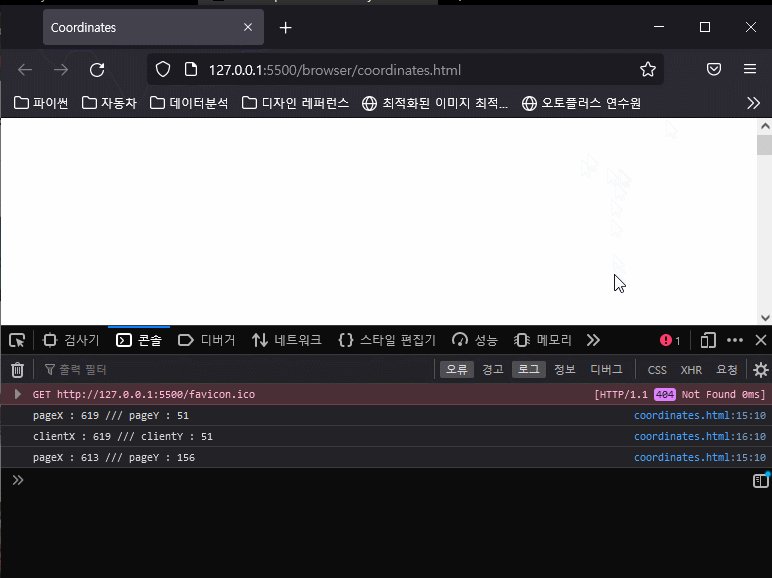
event.clientX, event.clientY는 브라우저의 좌상단을 기준으로 좌표를 구할 수 있고,
event.pageX, event.pageY는 콘텐츠(Document)의 좌상단을 기준으로 좌표를 구할 수 있다.
window.addEventListener('click', (event) => {
console.log(`pageX : ${event.pageX} /// pageY : ${event.pageY}`);
console.log(`clientX : ${event.clientX} /// clientY : ${event.clientY}`);
})
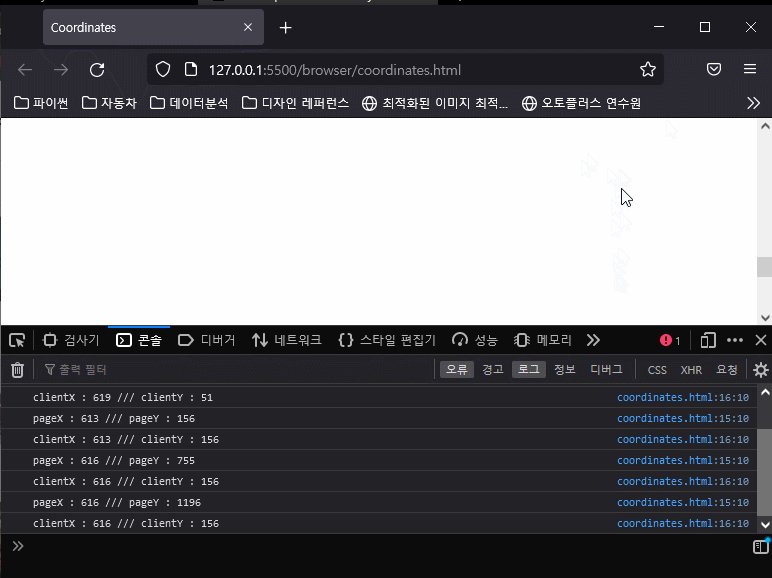
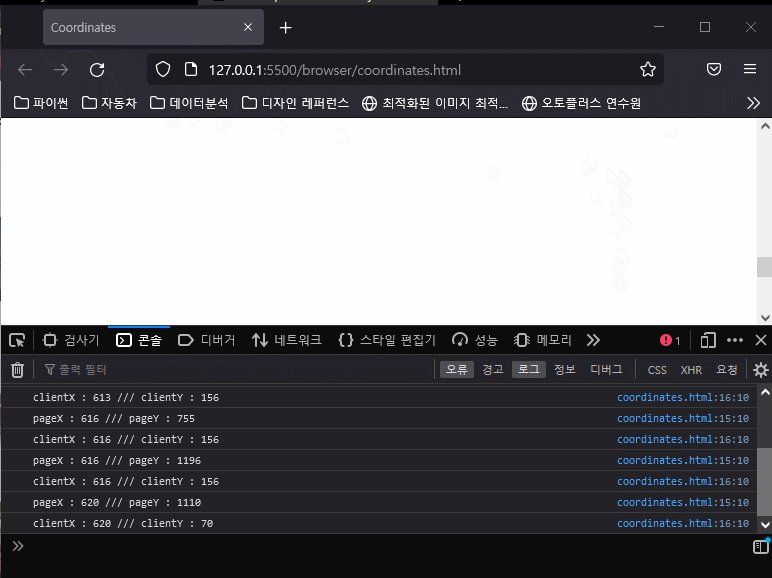
스크롤을 하기전엔 같은 좌표가 찍히지만, 스크롤을 한 순간부터는 event.pageY의 값이 event.clientY의 값 대비
커지는 것을 볼 수 있다.
잘 이해했다. 행동하자.

*엘리의 드림코딩 영상을 보며 이해한 내용을 정리하며 글로 옮겼다.
반응형
'웹프로그래머 > Javascript' 카테고리의 다른 글
| Javascript Window Scroll과 관련된 메소드에 대해 알아보기 (0) | 2022.01.15 |
|---|---|
| JavaScript Window, Document의 Size와 관련된 API에 대해 알아보기 (0) | 2022.01.13 |
| JavaScript 배열(Array)에 대해 자세히 알아보기 (0) | 2022.01.12 |
| JavaScript object(객체)에 대해 자세히 알아보기 (0) | 2022.01.11 |
| JavaScript class에 대해 자세히 알아보기 (0) | 2022.01.10 |
Comments




