| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vuejs입문
- css규칙
- CSS애니메이션
- 프레임워크
- 개발회고
- html제거
- 코딩규칙
- 자기개발
- vueJS
- 구글스타일가이드
- 투두리스트
- 웹스크래핑
- 파이썬
- 코딩가이드
- MariaDB
- css rule
- javascript
- to do list
- @keyframes
- 스타일가이드
- google style guide
- 자바스크립트
- 구글CSS
- Vue.js
- 코딩컨밴션
- 로딩UI
- python
- vue-cli
- CSS로딩
- 뉴스수집
- Today
- Total
코드공부방
역동적인 이미지 로드 (현대차 N Brand) UI Clone 본문
역동적인 이미지 로드 (현대차 N Brand website) UI Clone
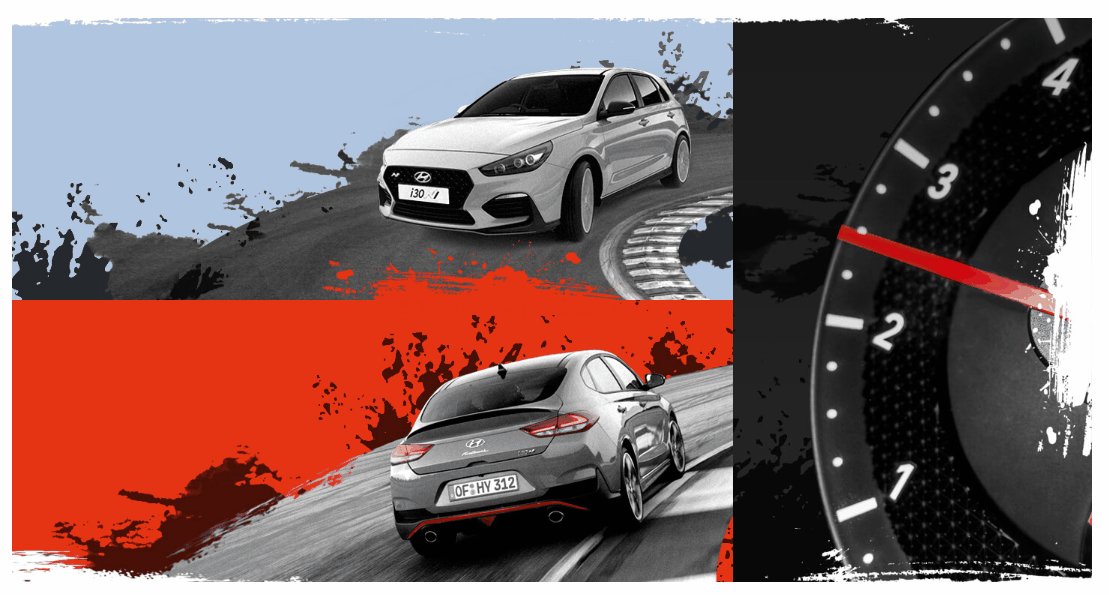
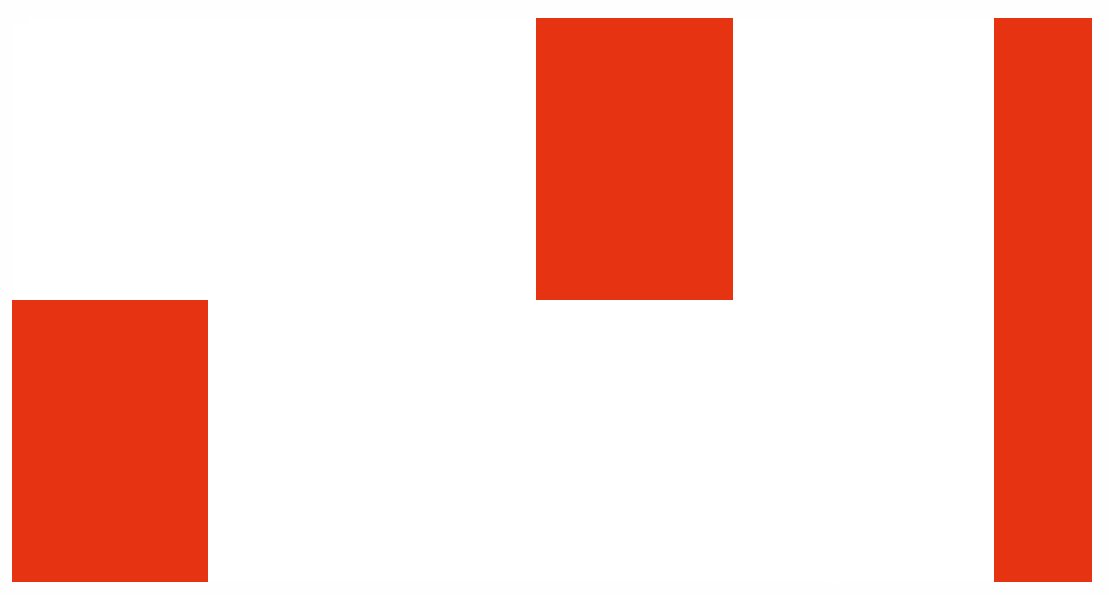
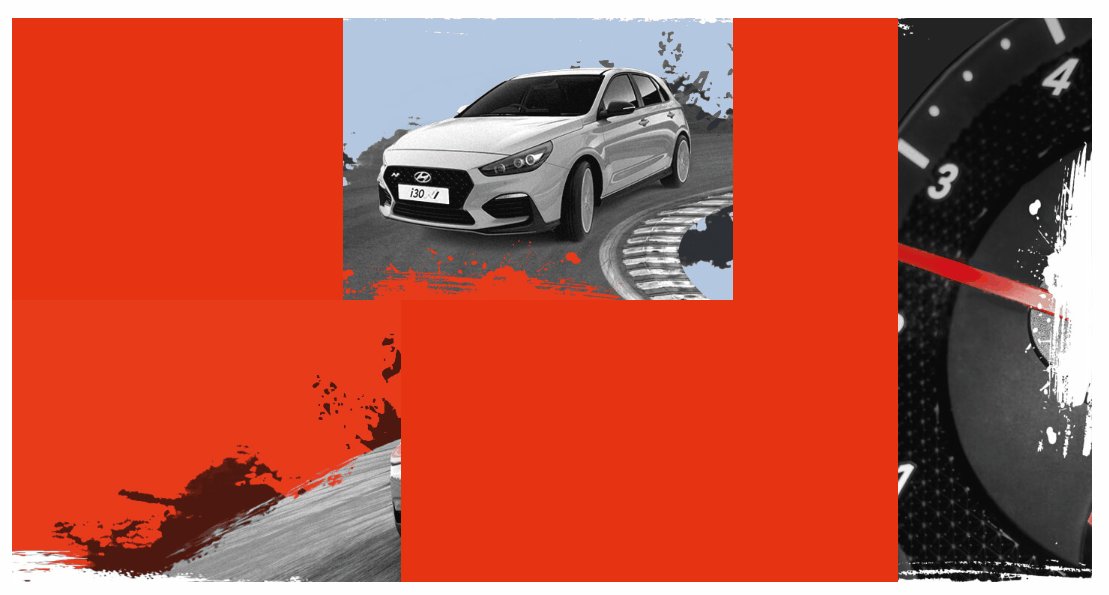
웹서핑을 하다가 현대차 N Brand 사이트를 발견하게 되었다. 메인페이지의 시작부터 꽤 역동적인 영상이 나와 시선을 끌기 충분했다. 한참을 넋 놓아 보다가 정신차리고 스크롤을 내렸다. 그러던 중 눈에 띄던 효과가 있었다. 바로 사진 노출 전 컬러풀한 박스가 이미지 영역을 스캔(?)한 뒤 동시에 이미지가 나타나는 하는 효과였다. 엄청난 효과는 아니지만 뭔가 다이내믹해 보이는게 사이트 컨셉과 딱 맞아떨어졌다.
아래 사이트 링크에서 확인할 수 있다.
N Brand High Performance Cars | Hyundai N
Welcome to Hyundai N's official worldwide website. Find more information on Hyundai N Brand, N models, motorsport, news and much more.
www.hyundai-n.com

가만 생각해보니 요즘 이런 효과를 자주 본 것 같아 여러 사이트들을 다시 돌아다녀봤는데 쉽게 찾을 순 없었다. 나중에 찾아보기로 하고 어서 만들어 보고 싶었다. 이미지는 작업 편의를 위해 해당 사이트에 있는 이미지를 그대로 사용했다. (그래봤자 해당 서버 트래픽에 0.00000001%도 영향을 끼치지 않을 것이라 믿는다)
<!-- HTML -->
<div class="imgList">
<div class="left">
<div class="box top">
<a href="javascript:;">
<img src="https://www.hyundai-n.com/images/en/main/main_section03_bg01.jpg" alt="">
</a>
</div>
<div class="box bottom">
<a href="javascript:;">
<img src="https://www.hyundai-n.com/images/en/main/main_section03_bg02.jpg" alt="">
</a>
</div>
</div>
<div class="right">
<div class="box">
<a href="javascript:;">
<img src="https://www.hyundai-n.com/images/en/main/main_section03_bg03.jpg" alt="">
</a>
</div>
</div>
</div>/* CSS */
.imgList {display:flex; margin:50px auto; width:1440px; height:720px;}
.imgList .box {position:relative; overflow:hidden;}
.imgList .box:after {display:block; content:""; position:absolute; top:0; width:100%; height:100%; background:#e63312;}
.imgList .box img {display:block; opacity:0; animation:imgFadeIn both .2s .6s;}
.imgList .left .box {width:962px; height:376px;}
.imgList .right .box {width:478px; height:752px;}
.imgList .left .box.top:after,
.imgList .right .box:after {left:-100%; animation:moveLeftToRight both 1.2s cubic-bezier(0.65, 0.05, 0.36, 1);}
.imgList .left .box.bottom:after {left:100%; animation:moveRightToLeft both 1.2s cubic-bezier(0.65, 0.05, 0.36, 1);}
@keyframes moveLeftToRight {
to {left:-100%}
from {left:100%}
}
@keyframes moveRightToLeft {
to {left:100%;}
from {left:-100%;}
}
@keyframes imgFadeIn {
0% {opacity:0;}
100% {opacity:1;}
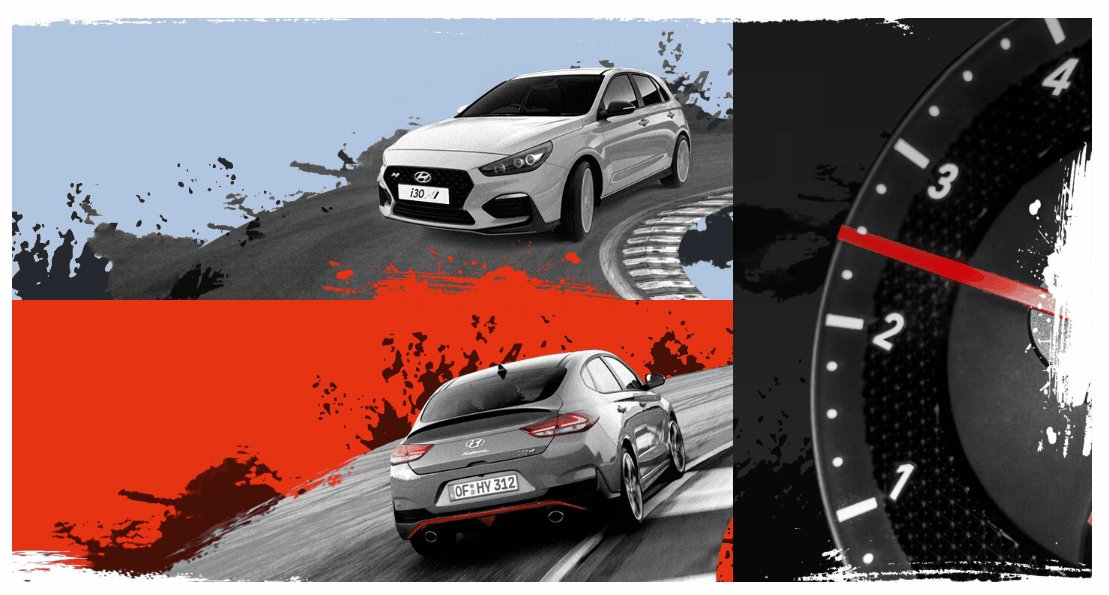
}초안이라 생각하고 현대차 N Brand에 있는 효과를 보며 머릿속에 그려지는대로 타이핑해보았다. 그리고 결과물을 확인해보았다.

당연히 새로고침하면 뭔가 아쉽거나 이슈가 생길 것 같았는데 아무 이슈없이 완성되어버렸다.(?) 뭔가 허무할 정도로..
역시 무엇인가를 구현할 수 있는 기술도 기술이지만 이런 효과를 생각해내는 아이디어 자체가 더 대단한 것 같다고 느껴지는 순간이었다.
2019/09/03 - [UI 클론(Clone)] - 구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone
구글 로그인 인풋박스(Google Login Inputbox) UI Clone 오래전부터 구글의 로그인폼을 보면 쌈박하다는 생각이 들었다. 요즘은 꽤 대중화된(?) 방식이지만 자칫 딱딱해보일 수 있는 form label에 저런 인터랙션을..
code-study.tistory.com
2019/09/20 - [CSS] - CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
CSS 로딩UI 만들기 #1. 회전하는 원(Circle) 웹사이트에 자주 사용되는 로딩 UI 중, 무한으로 회전하는 원(Circle)을 사용하는 경우가 있다. 이때 돌아가는 원을 GIF이미지로 만들어 사용하는 경우도 있는데 그 경..
code-study.tistory.com
2019/09/04 - [JavaScript] - 스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트
스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트
스크롤 감지하여 고정메뉴 노출/비노출 처리 이벤트 상단, 하단에 모두 고정 메뉴나 콘텐츠가 있는 경우 모바일 환경에서는 콘텐츠를 볼 수 있는 영역이 좁아 부담스러울 수 있다. 따라서 사용자가 스크롤을 올리..
code-study.tistory.com
'웹퍼블리셔 > UI 클론(Clone)' 카테고리의 다른 글
| inputbox 포커스 효과 (유튜브 댓글 입력 폼) UI Clone (0) | 2020.02.18 |
|---|---|
| CSS(Animation)로 햄버거 메뉴 애니메이션 구현 (PULIP) UI Clone (0) | 2020.02.07 |
| 구글 로그인 인풋박스(Google Login Inputbox) UI Clone (6) | 2019.09.03 |



