| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- html제거
- @keyframes
- 웹스크래핑
- to do list
- 개발회고
- 자기개발
- python
- 파이썬
- CSS로딩
- 코딩가이드
- 코딩규칙
- 스타일가이드
- 뉴스수집
- css규칙
- 자바스크립트
- javascript
- 구글CSS
- CSS애니메이션
- 코딩컨밴션
- 로딩UI
- vuejs입문
- 투두리스트
- MariaDB
- vueJS
- 구글스타일가이드
- css rule
- google style guide
- 프레임워크
- Vue.js
- vue-cli
- Today
- Total
코드공부방
inputbox 포커스 효과 (유튜브 댓글 입력 폼) UI Clone 본문
inputbox 포커스 효과 (유튜브 댓글 입력 폼) UI Clone
나는 유튜브를 즐겨보는 편인데 영상을 보기만 하지 댓글을 단다거나 추천을 누른다거나 하는 등의 리액션은 잘 안하는 편인데, 어떤 영상을 보다가 너무 영상이 와닿아서 영상에 댓글을 달려고 하는 중 인풋박스(inputbox)에 재밌는 UI를 발견했다. (직업병 ㅠㅠ)

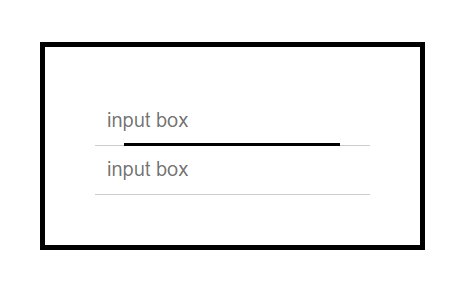
바로 인풋박스에 포커싱이 되면 인풋박스 하단에 라인이 그려지는 애니메이션인데 단순히 좌에서 우로 그려지는 라인이 아닌 가운데서 펼쳐지는 모션이었다. "오 신선한데?" 라는 생각을 하고 나니 갑자기 어디선가 본 것같은 느낌이 들었고 찾아보니 자주 가는 웹사이트의 메뉴에서도 사용되고 있는 효과였다.

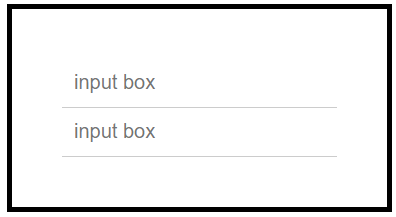
우선 폼을 만들어보자.
<!-- HTML -->
<div class="box">
<label>
<input type="text" id="" name="" placeholder="input box">
<i></i>
</label>
<label>
<input type="text" id="" name="" placeholder="input box">
<i></i>
</label>
</div>/* CSS */
.box {padding:40px; border:4px solid #000;}
.box label {display:block; position:relative; height:38px; border-bottom:1px solid #ccc;}
.box input[type="text"] {padding:0 10px; width:200px; height:38px; color:#444; font-size:16px; border:0;}
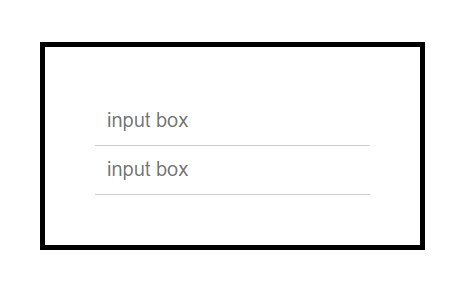
예제가 잘 보이도록 .box를 하나 만들었고 그 안에 label 태그 2개 안에 각각 input text, i 태그를 하나씩 넣었다. i 태그는 인풋박스 아래 생길 라인을 그리기 위해 넣었다.
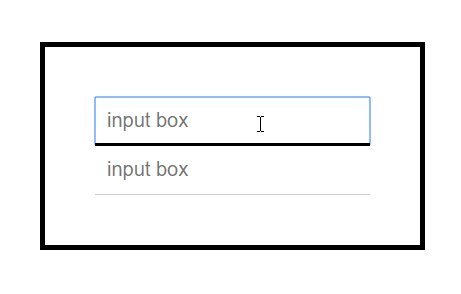
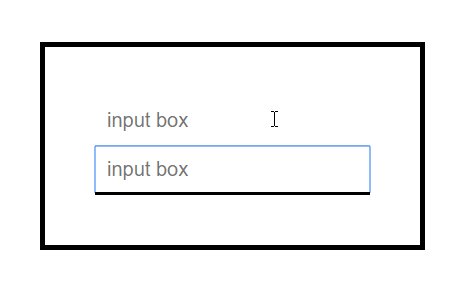
그럼 i 태그에 style을 추가해보자. absolute로 띄어서 인풋박스 하단에 위치할 것이고 position left, right값을 각각 50%씩 주어 최초엔 보이지 않다가 (중앙 위치) 인풋박스에 focus가 되면 i태그의 left, right값을 각각 50%로 바꾸어 100%의 width값을 가지게 한다. 이때 transition을 주면 자연스러운 애니메이션이 완성된다. (text로 이해할 수 있게 설명하기란 정말 어렵다.ㅠㅠ) CSS를 추가하고 결과물을 보자.
/* CSS */
.box label i {position:absolute; left:50%; right:50%; bottom:-1px; border-bottom:2px solid #000; transition:all .3s;}
.box label input[type="text"]:focus + i {left:0; right:0; transition:all .3s;}
최종 CSS코드는 아래와 같다.
/* CSS */
.box {padding:40px; border:4px solid #000;}
.box label {display:block; position:relative; height:38px; border-bottom:1px solid #ccc;}
.box input[type="text"] {padding:0 10px; width:200px; height:38px; color:#444; font-size:16px; border:0;}
.box label i {position:absolute; left:50%; right:50%; bottom:-1px; border-bottom:2px solid #000; transition:all .3s;}
.box label input[type="text"]:focus + i {left:0; right:0; transition:all .3s;}
카톡(카카오톡)에서 URL 링크 공유 시 미리보기 썸네일 이미지와 내용 수정하기 (feat.og meta data)
카톡(카카오톡)에서 URL 링크 공유 시 미리보기 썸네일 이미지와 내용 수정하기 (feat.og meta data) 카카오톡을 통해 지인들에게 특정 이벤트나 정보같은 것을 공유하기 위하여 URL링크를 공유한 경험이 한번쯤은..
code-study.tistory.com
CSS 로딩UI 만들기 #1. 회전하는 원(Circle)
CSS 로딩UI 만들기 #1. 회전하는 원(Circle) 웹사이트에 자주 사용되는 로딩 UI 중, 무한으로 회전하는 원(Circle)을 사용하는 경우가 있다. 이때 돌아가는 원을 GIF이미지로 만들어 사용하는 경우도 있는데 그 경..
code-study.tistory.com
무한스크롤 (Infinity Scroll) UI 구현하기
무한스크롤 (Infinity Scroll) UI 구현하기 쇼핑몰이나 상품 또는 게시글 목록에서 갯수가 많아지면 자연스럽게 페이징(Page nate, pagenation 등으로도 불리운다) 처리를 하게 된다. 근데 PC에서 쓰이는 페이징..
code-study.tistory.com
'웹퍼블리셔 > UI 클론(Clone)' 카테고리의 다른 글
| CSS(Animation)로 햄버거 메뉴 애니메이션 구현 (PULIP) UI Clone (0) | 2020.02.07 |
|---|---|
| 역동적인 이미지 로드 (현대차 N Brand) UI Clone (0) | 2020.02.03 |
| 구글 로그인 인풋박스(Google Login Inputbox) UI Clone (6) | 2019.09.03 |



