| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- css규칙
- 스타일가이드
- 자바스크립트
- 로딩UI
- python
- javascript
- CSS로딩
- vueJS
- 프레임워크
- to do list
- 개발회고
- 뉴스수집
- vuejs입문
- html제거
- css rule
- 코딩가이드
- 웹스크래핑
- 구글CSS
- CSS애니메이션
- 투두리스트
- 코딩컨밴션
- @keyframes
- vue-cli
- 파이썬
- 코딩규칙
- 구글스타일가이드
- google style guide
- MariaDB
- Vue.js
- 자기개발
- Today
- Total
코드공부방
CSS(Animation)로 햄버거 메뉴 애니메이션 구현 (PULIP) UI Clone 본문
CSS3 Animation으로 햄버거 메뉴 애니메이션 구현 (PULIP) UI Clone
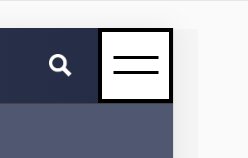
PC web에서는 대메뉴를 전부 노출시켜두어 사용자들이 바로바로 원하는 메뉴에 접근이 가능하다. 하지만 모바일 환경은 공간이 협소하여 메뉴를 전부 노출시켜둘 수 없다. 이럴때 보통 Header영역에 햄버거 메뉴를 두어 클릭하면 메뉴를 토글시키는 방식으로 표현한다. (아이콘 모양이 햄버거처럼 생겨 햄버거 메뉴라고 불리운다.) 요즘은 꼭 모바일에
한정짓지 않고 PC web환경에서도 자주 쓰이기도 한다.

그리고 예전과 달리 이 햄버거메뉴를 가지고 사이트마다 경쟁이라도 하듯이 다양하고 창의적인 인터랙션을 구현하고 있는데, 이번에 리뉴얼된 플립커뮤니케이션즈의 웹사이트에서 햄버거메뉴에 심플한(정말 심플) 인터랙티브가 적용되어 만들어보기로 하였다.

리뉴얼된 플립커뮤니케이션즈 웹사이트는 아래 URL로 접근 가능하다. (개인적으로 마음에 든다.)
PULIP
www.pulipinc.com
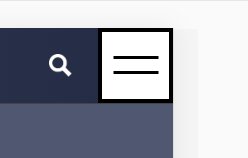
먼저 버튼영역을 만들어 해당버튼 CSS에 ':before, :after'로 햄버거메뉴에 사용될 막대기(?)를 두개 만든 뒤 해당 버튼에 클래스제어를 위하여 javascript도 추가해준 뒤, 버튼에 'active'클래스가 들어오면 막대기가 닫기('X') 버튼으로 변경될 수 있도록 해당 막대기 2개에 'transform:rotate'속성 값을 각각 '45deg', '-45deg'를 주어 교차되도록 작업하였다.
<!-- HTML -->
<a href="javascript:;" class="btn-menu"></a>/* CSS */
/* 편의를 위해 임시로 버튼에 border값 추가 */
.btn-menu {position:relative; width:60px; height:60px; border:3px solid #000; -webkit-box-sizing:border-box; box-sizing:border-box; background:#fff;}
.btn-menu:before,
.btn-menu:after {display:block; content:""; position:absolute; left:50%; top:50%; width:36px; height:3px; background:#000; -webkit-transform:translateX(-50%); transform:translateX(-50%); -webkit-transition:all .3s; transition:all .3s;}
.btn-menu:before {margin-top:-8px;}
.btn-menu:after {margin-top:4px;}
/* 버튼 active시 */
.btn-menu.active:before {-webkit-transform:translateX(-50%) rotate(45deg) translateZ(0); transform:translateX(-50%) rotate(45deg) translateZ(0);}
.btn-menu.active:after {-webkit-transform:translateX(-50%) rotate(-45deg) translateZ(0); transform:translateX(-50%) rotate(-45deg) translateZ(0);}//Javascript
document.querySelector('.btn-menu').addEventListener('click', function(){
this.classList.toggle('active');
});
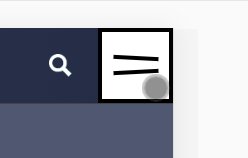
작업이 금방 끝날줄 알았는데 예상과 다른 결과물이 나왔다. 근데 가만 생각해보니 구현한 코드의 결과물은 위 이미지가 맞다. 두 막대기 사이에 여백이 존재하는데 제자리에서 45도, -45도 돌리면 가운데서 교차될거라고 생각한 내가 바보였다. 그럼 'active'클래스가 들어왔을때 두 막대기 사이의 여백을 없애주면 될까? 'active'클래스가 켜지면 막대기가 겹쳐지도록 아래와 같이 'margin-top'값을 수정해보았다.
/* CSS */
/* 버튼의 가운데서 막대기가 겹쳐지도록 동일한 margin-top값 부여 */
.btn-menu.active:before {margin-top:-2px; -webkit-transform:translateX(-50%) rotate(45deg) translateZ(0); transform:translateX(-50%) rotate(45deg) translateZ(0);}
.btn-menu.active:after {margin-top:-2px; -webkit-transform:translateX(-50%) rotate(-45deg) translateZ(0); transform:translateX(-50%) rotate(-45deg) translateZ(0);} 
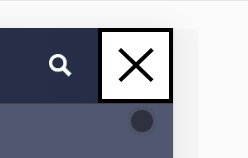
이제 정상적으로 닫기('X') 모양으로 애니메이션이 작동된다. 좀 더 멋을 주기 위하여 'transition'속성에 시간값 조절과 'easing'값을 추가하여 작업을 마친다. 최종 CSS 코드는 아래와 같다.
/* 최종 CSS */
.btn-menu {position:relative; float:right; width:60px; height:60px; border:3px solid #000; -webkit-box-sizing:border-box; box-sizing:border-box; background:#fff;}
.btn-menu:before,
.btn-menu:after {display:block; content:""; position:absolute; left:50%; top:50%; width:36px; height:3px; background:#000; -webkit-transform:translateX(-50%); transform:translateX(-50%); -webkit-transition:all 0.8s cubic-bezier(0.23, 1, 0.32, 1); transition:all 0.8s cubic-bezier(0.23, 1, 0.32, 1);}
.btn-menu:before {margin-top:-8px;}
.btn-menu:after {margin-top:4px;}
.btn-menu.active:before {margin-top:-2px; -webkit-transform:translateX(-50%) rotate(45deg) translateZ(0); transform:translateX(-50%) rotate(45deg) translateZ(0);}
.btn-menu.active:after {margin-top:-2px; -webkit-transform:translateX(-50%) rotate(-45deg) translateZ(0); transform:translateX(-50%) rotate(-45deg) translateZ(0);}
2020/02/05 - [CSS] - 유튜브(Youtube) 영상 비율에 맞게 (반응형 사이즈)로 가져오기
유튜브(Youtube) 영상 비율에 맞게 (반응형 사이즈)로 가져오기
유튜브(Youtube) 영상 비율에 맞게 (반응형 사이즈)로 가져오기 (YouTube videos in responsive size) 웹페이지 또는 개인 블로그 내에 Youtube영상을 삽입해야하는 경우가 있다. Youtube에서는 자체적으로 동영상..
code-study.tistory.com
2019/09/04 - [JavaScript] - 무한스크롤 (Infinity Scroll) UI 구현하기
제이쿼리 쿠키(jQuery Cookie) 활용하여 오늘 하루 보지 않기 기능 구현하기
쿠키(cookie) 활용하여 오늘 하루 보지 않기 기능 구현하기 웹사이트 작업을 하다보면 항상 들어가는 기능이 있다. 바로 공지사항 등을 레이어팝업이나 페이지 최상단에 노출시키고 매번 노출시키면 사용자가 번거..
code-study.tistory.com
2020/02/03 - [분류 전체보기] - 역동적인 이미지 로드 (현대차 N Brand) UI Clone
역동적인 이미지 로드 (현대차 N Brand) UI Clone
역동적인 이미지 로드 (현대차 N Brand website) UI Clone 웹서핑을 하다가 현대차 N Brand 사이트를 발견하게 되었다. 메인페이지의 시작부터 꽤 역동적인 영상이 나와 시선을 끌기 충분했다. 한참을 넋 놓아 보..
code-study.tistory.com
'웹퍼블리셔 > UI 클론(Clone)' 카테고리의 다른 글
| inputbox 포커스 효과 (유튜브 댓글 입력 폼) UI Clone (0) | 2020.02.18 |
|---|---|
| 역동적인 이미지 로드 (현대차 N Brand) UI Clone (0) | 2020.02.03 |
| 구글 로그인 인풋박스(Google Login Inputbox) UI Clone (6) | 2019.09.03 |



